Lumafusionではキーフレームを追加することで図形やテキストが動くように見せることができます。図形やテキストの動きは簡単につけることができます。動画の見栄えも良くなるので覚えておくと便利な操作です。
今回は、Lumafusionでキーフレームを使って図形やテキストに動きをつける方法とその動きのスピードを調整する方法を紹介します。
※この記事では以下で紹介する『Lumafusionのキーフレームテクニック!図形やテキストの動きを調整する方法:iPadで動画編集』の動画の補足記事になります。
- Lumafusionでのキーフレームの付け方
- キーフレームでの動きの調整
Lumafusionでキーフレームを追加する

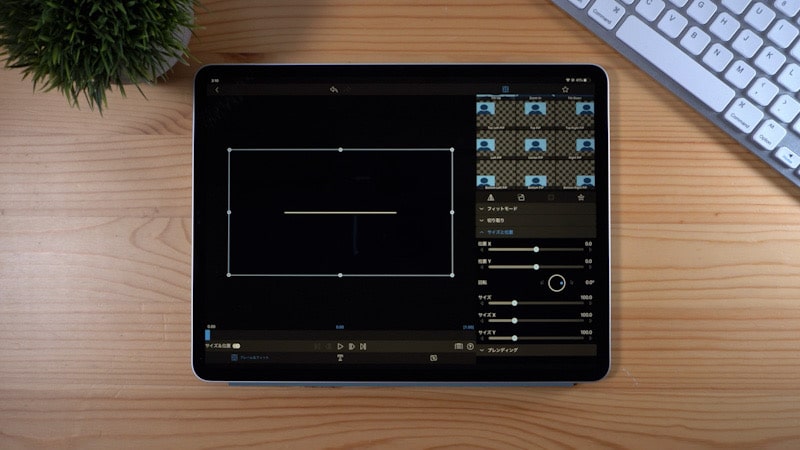
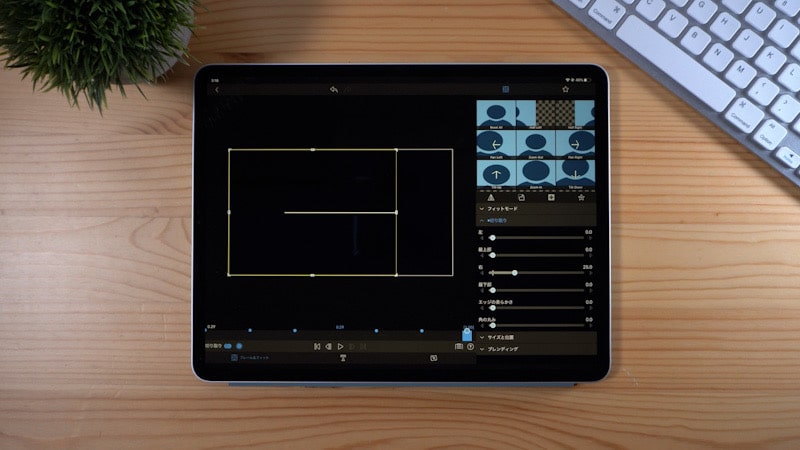
Lumafusionでクリップをダブルタップすると編集画面が開きます。その編集画面の下側にあるフレーム&フィット内でキーフレームをつけることができます。右側にある『切り取り』や『サイズ&位置』、『ブレンディング』のそれぞれでキーフレームの追加ができます。
『切り取り』では図形やテキストを切り取って隠すことができます。キーフレームを追加することで徐々に出現する図形やテキストや徐々に消えていくというような動きをつけることができます。
『サイズ&位置』では図形やテキストのサイズを大きくしたり配置を設定することができます。キーフレームを追加することで、徐々に大きく・小さくする動きや移動する動きをつけることができます。
『ブレンディング』では不透明度や描画モードの設定ができます。キーフレームで不透明度の変化をつけることができます。
Lumafusionでのキーフレームの付け方は以下のリンクから動画で確認できます。
Lumafusionでのキーフレームテクニック
Lumafusionでクリップの最初と最後にキーフレームをつけて動く図形やテキストは簡単に作ることができるのですが、動きが一定で単調に感じる場合があります。
その際はクリップの最初と最後に細かくキーフレームを追加することで動きのスピードを調整することができます。
動画の始めに紹介していますが、動きのスピードを少し変えています。そして動画内でキーフレームの追加の紹介をしています。この記事ではよりキーフレームの追加に関してわかりやすく記載していきます。
まず動きのスピードを調整に以下のようにキーフレームを追加しています。
クリップの最初から3つキーフレームを追加、そしてクリップの最後から3つキーフレームを追加。

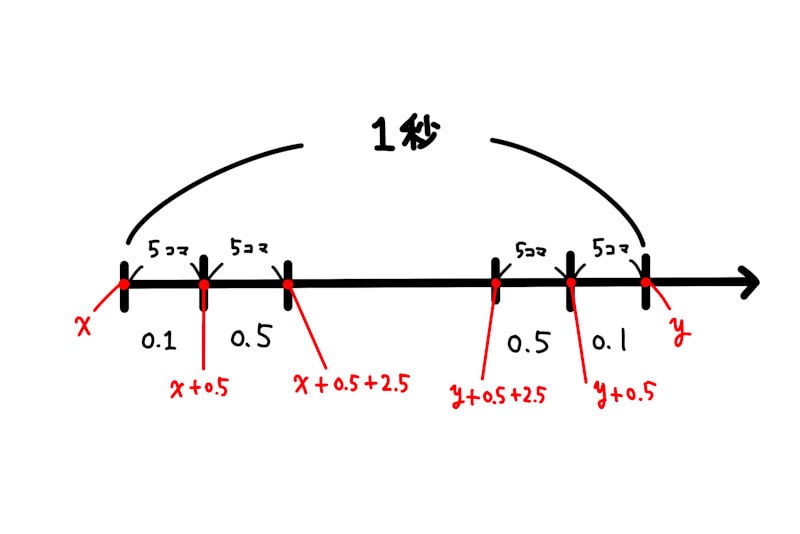
そして、それぞれのキーフレームでの数値ですが動画内でも説明しているのですが、より応用の効くような形の以下のようなイメージを作成しました。
1秒間のクリップで最初と5コマ進めた位置に1つ、さらに5コマ進めた位置に1つキーフレームを追加しています。最初から2つ目の間を0.1ずつ進むようにして、2つ目から3つ目の間を0.5ずつ進むようにしています。

それぞれのキーフレームで設定する数値に関しては、最初の数値をXにした場合、Xにコマ数と進めたい数値をかけた数字を足した数値を2つ目のキーフレームで設定します。
ここでは、最初の数値Xに0.5足した数値を2つ目のキーフレームに設定。
3つ目も同じように進めたい数値をXに足してキーフレームを設定します。
最後の方も同じように設定します。
クリップの最初と最後の方で細かくキーフレームを打つことで、最初は徐々に動いて中盤では早く動き、最後は最初と同じようにゆっくり動くというような調整ができます。
キーフレームに関しては図形やテキスト以外にも、画像にも追加することができて調整方法を覚えておくと様々な動画表現が可能になります。
以下の動画では、キーフレームを使ってロゴが出てくる動きを調整しています。
使い方によってはもっと面白い表現ができるかと思います。
最後に
Lumafusionでのキーフレームをつけて図形やテキストに動きをつける方法です。iPadのアプリでここまでできるのはすごいです。
キーフレームに設定する数値ですが、色々試すとまだ改善できる部分やより良い方法がまだありそうかと感じます。キーフレームを使いこなせるとさらに動画の表現が増えそうです。






コメント