iPadの標準アプリのKeynoteを使用することで簡単にアニメーションの動作素材を作成することができます。
本記事では、Keynoteのアプリを使って動画素材を作成しLumaFusionで編集する方法を記載していきます。
アニメーションの動画素材を簡単に作成できるので是非試してみてください。
Keynoteでアニメーションの動画素材を作成する

iPadを購入したら標準で搭載されてるアプリのKeynoteを使ってアニメーション動画素材を作ります。
ここではKeynoteにあるアニメーションの機能を使ってロゴや文字を動かしていきます。
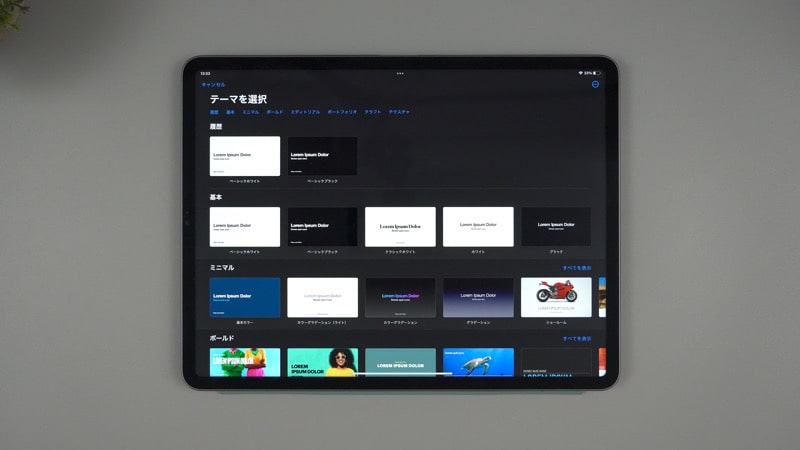
アプリを開いてからテーマを選択します。
テーマは編集しやすいベーシックなものを選択します。ここでは基本のホワイトを選択してます。

テーマを選択したらテキストボックスが表示されるのでそれを全て削除します。

テキストボックスの削除をする時には指でタッチして操作します。
Apple Pencilでタッチすると描画のボックスが表示されて削除等の選択項目が出てきません。


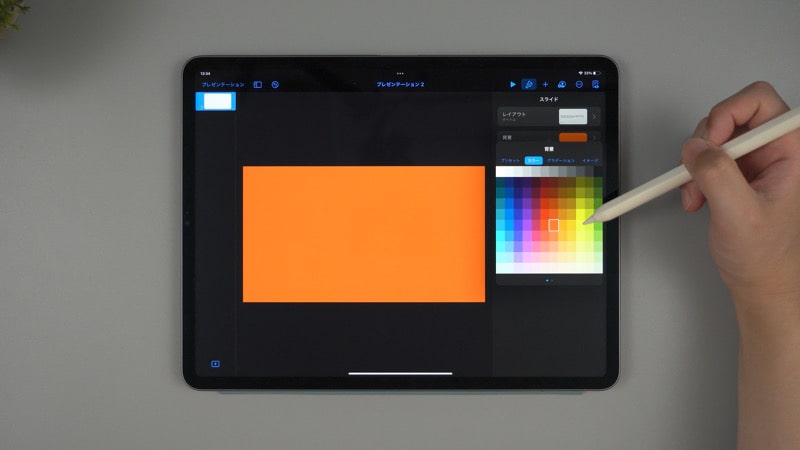
テキストボックスを削除したら、右上にあるハケのアイコンから背景の色を選択します。
背景からカラーを選択。
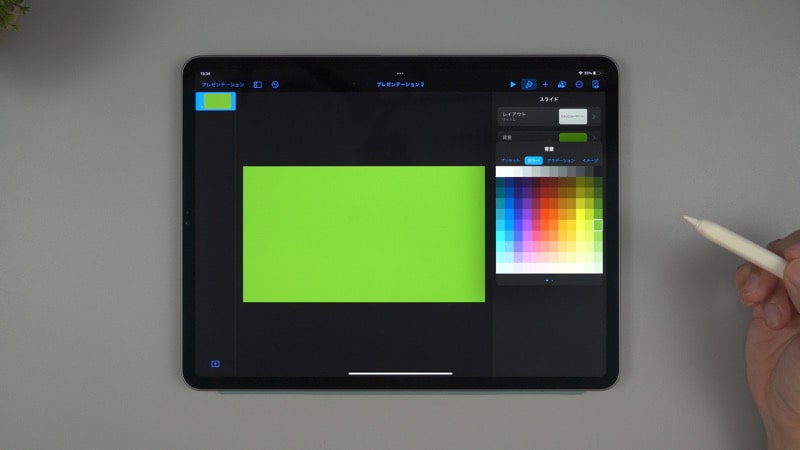
LumaFusionで背景の透過をしたいならグリーンにしておくと透過させやすいです。



背景を設定したら次にアニメーションをつけたい画像やテキストを入力します。
ここでは画像を追加してます。
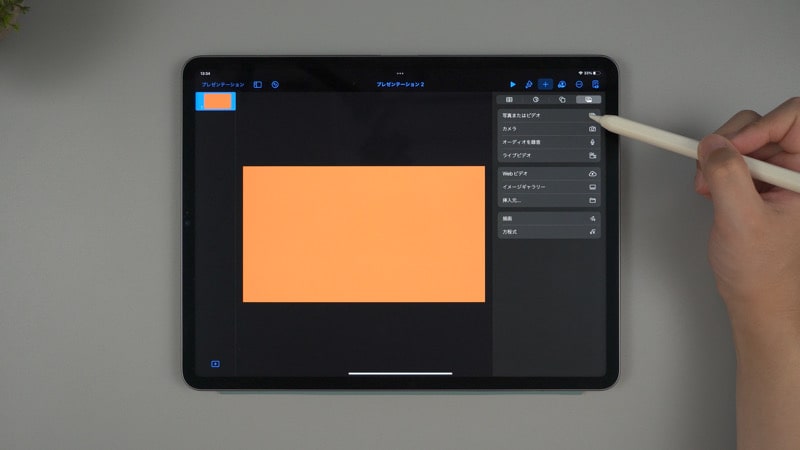
画像はプラスマークのアイコンから追加できます。
テキストを追加する場合はハケのアイコンからタイトルをオンにするとテキストボックスが表示されます。


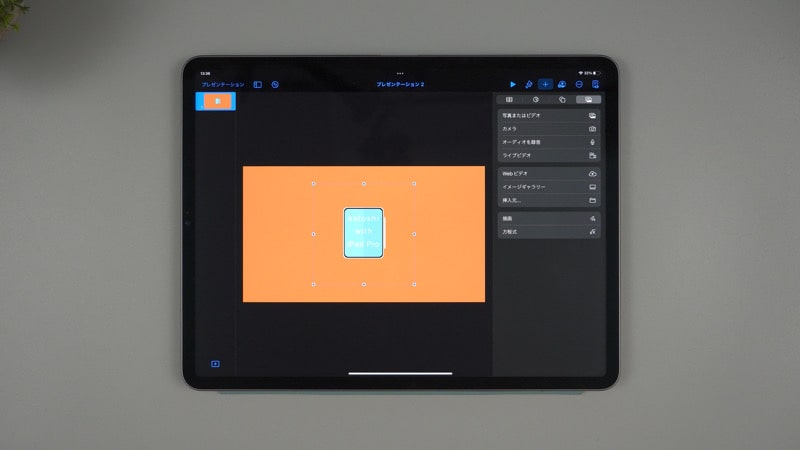
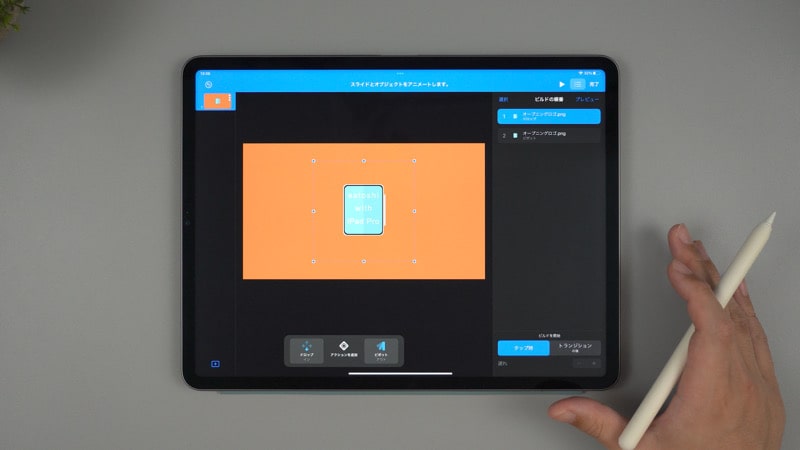
画像やテキストを追加できたら、そこにアニメーションを追加していきます。
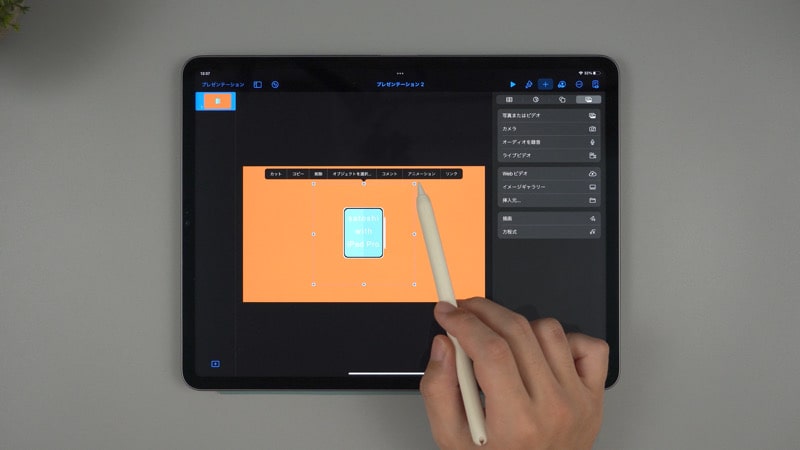
アニメーションをつけたい画像をタップすると選択項目が表示されます。
その中のアニメーションをタップ。

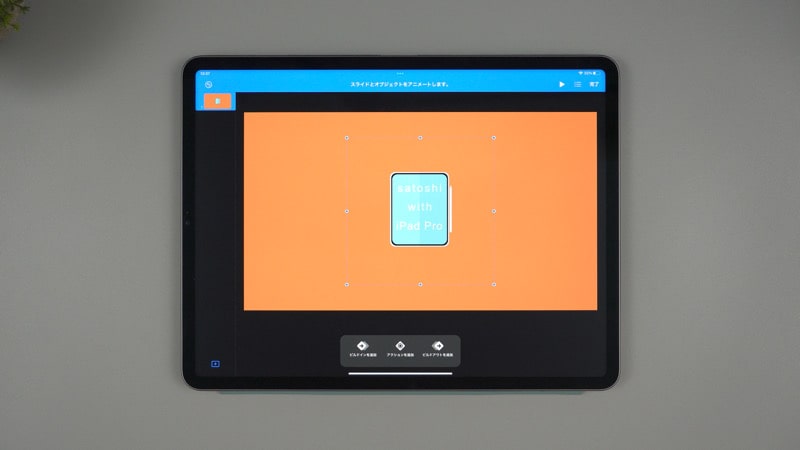
アニメーションの設定画面になったらビルドインを選択してアニメーションを選択します。
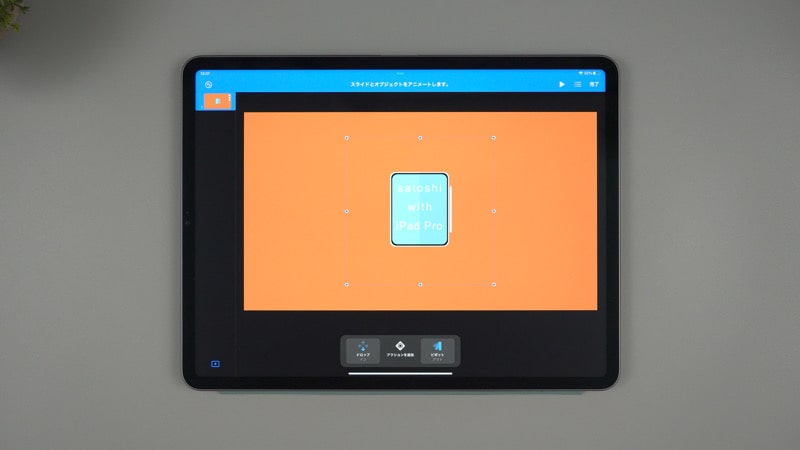
そしてビルドアウトを選択して終わりのアニメーションを選択します。


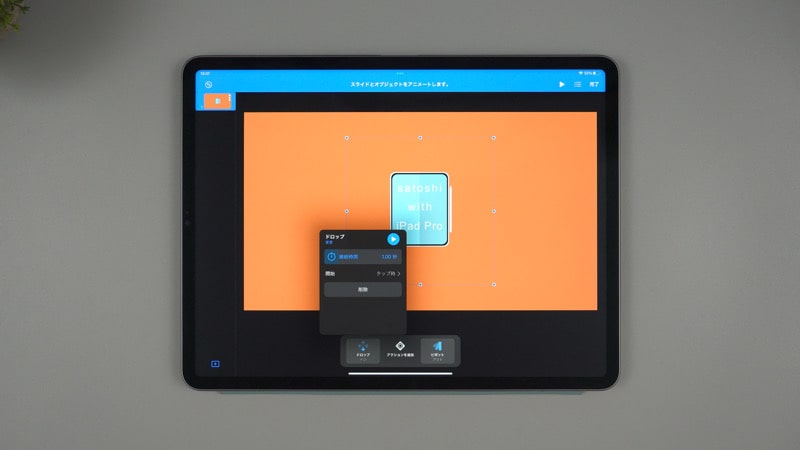
ビルドをタップすると細かい時間調整や動きの方向などの設定ができます。
また、複数の画像やテキストにアニメーションをつけた場合、右上の三本線をタップしてアニメーションの動く順番を設定することができます。


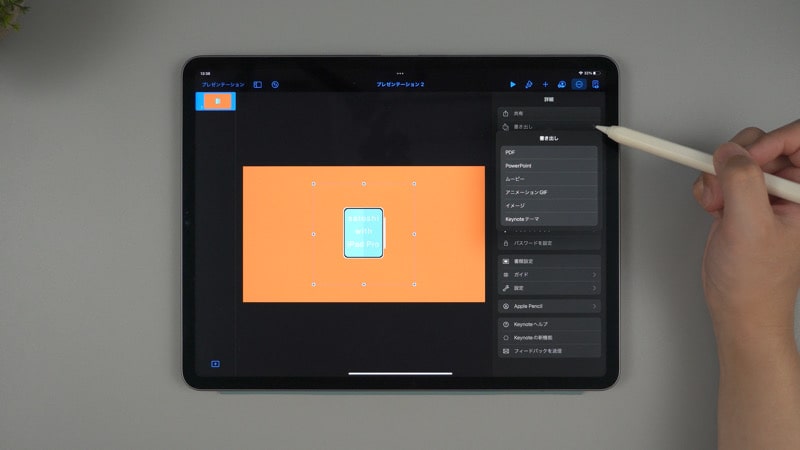
アニメーションの設定が終われば動画として書き出しします。
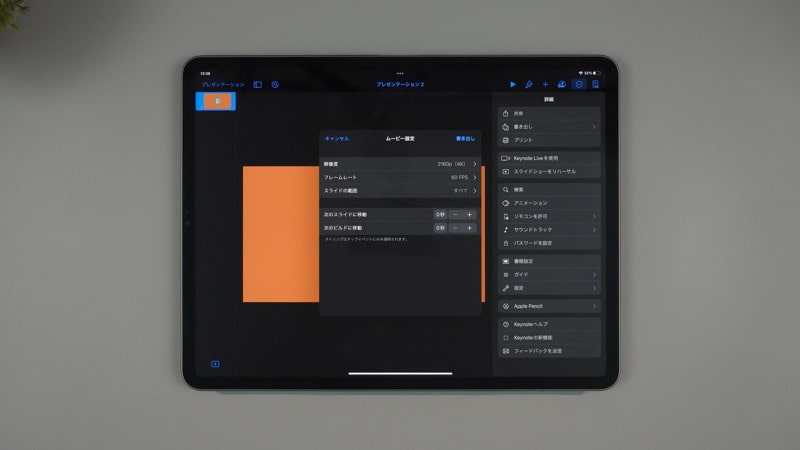
動画を書き出す際には解像度、フレームレートの設定ができます。


動画を書き出しでビデオで保存を選択すると写真アプリ内に動画が書き出されます。
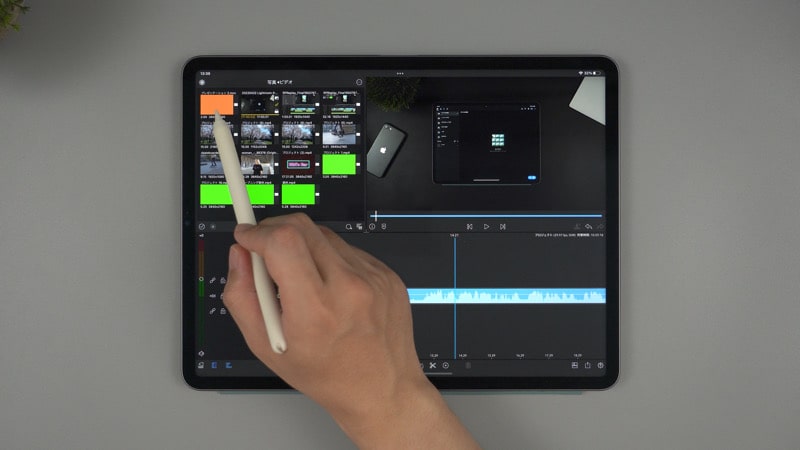
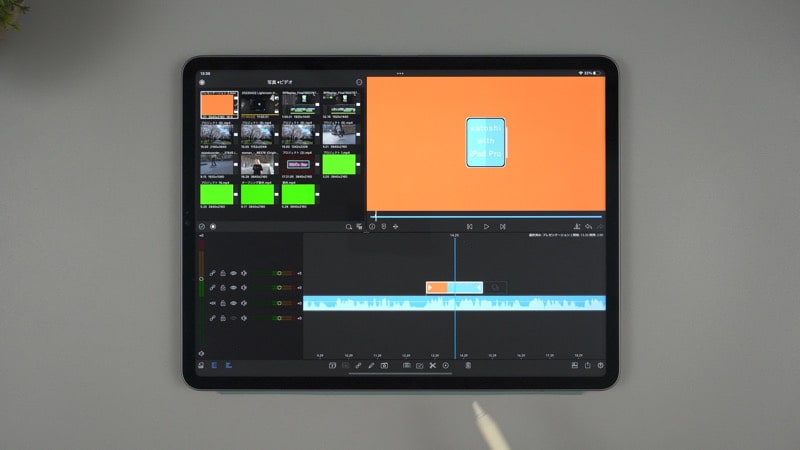
LumaFusionを開くと素材エリアに反映されてるのでそれをタイムラインに載せます。


これでKeynoteで作成したアニメーションをLumaFusionで編集することができます。
Keynoteはアニメーションの選択も多く動画の素材として使いやすいものが多数あります。
簡単にできるので是非試してみてください。
Keynoteで作成した例
過去にKeynoteでアニメーションの動画素材を作成する方法をいくつかYouTubeに投稿してます。
簡単にできるので参考にしてみてください。
ロゴが上から落ちてくるシンプルなオープニング
Keynoteのテキストアニメーション
テキストにはテキストだけで使えるアニメーションもあります。
複数の画像やテキストにアニメーションをつけて動かす
複数の画像やテキストにアニメーションをつけてアニメーションの動く順番を設定してます。
アニメーションを作成してLumaFusionで透過
以下の動画では、iPadならではの操作でアニメーションを作成してます。
最後に
keynoteのアニメーションの機能を使って簡単にアニメーションの動画素材を作成することができます。
LumaFusionに動画としての取り込みも簡単で映像を楽しく見せる際に役立つかと思います。
編集の一つに試してみるのも良いかと思います。






コメント